ALL ABOUT BITMAPS AND VECTORS

What is vector art?
It is a piece of artwork that is created in vector graphics applications.
How does vector image work?
To understand the concept we need to compare it with other type of artworks: bitmaps (rasters). These images are usually displayed on a computer screen - digital drawings, paintings, photos that appear on Internet, video games, movies. Bitmaps consist of a grid of full pixels that resemble tiny squares. These squares are the smallest points that comprise a visual. In graphic design a square defines the smallest unit of measurement. High resolution images contain big numbers of pixels and when printed on large surfaces they maintain details of the artwork. However, even those high definition images have quality limit. This means if we zoom them in, we will end up seeing countless pixels aka dots and our artwork’s quality will eventually be ruined.
Contrary to bitmaps/rasters are vectors which are not displayed through pixel grids. They are made from anchor points known as vertices. These are meeting points where curves or lines connect. These connecting spots are nodes with handles called beziers and moving them changes curves around. Vector images are easier editable than bitmaps. Since there is no pixel involved the resolution remains always clean and sharp allowing users to zoom in or enlarge the image as big as they want preserving the quality. Vector art's mostly 2D (dimensional) graphics consisting of solid shapes and colors. Drawing complex works require advanced skills and experience. Remember vector graphics creates textures that aren't fully similar to what raster applications produce.

Why to use vector?
As mentioned above the primary reason to use vector drawings is the scalability with no loss of quality. Secondly, it is faster for designers to edit vector images and change the color. Meanwhile with bitmap it takes more time, besides, often bitmap images are not convenient for editing because of their complex coloring and you have to spend more time for coping with the colors dots.
If creating a logo your choice should fall on vector, as you can enlarged and reduce the size effortlessly. Bitmaps are more suitable for digital paintings and photos. Meanwhile vectors are really good for logos, floor plans, sketches, one color or limited color prints, etc.
What can I do if my logo is bitmap?
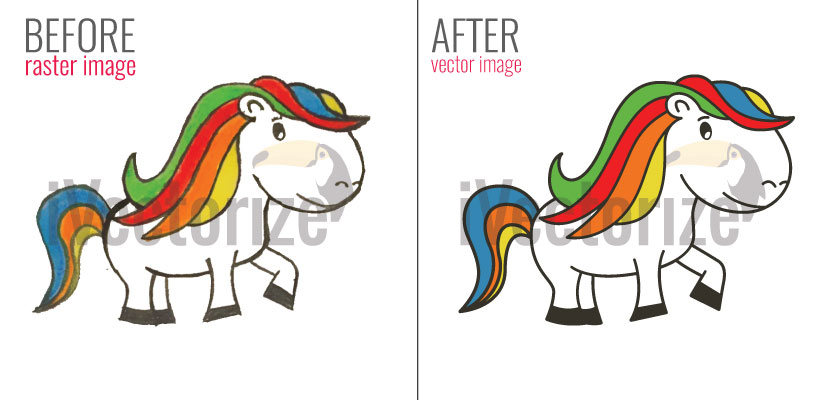
If your logo is raster and you need to have it in vector you have to perform image conversion. Conversion is a process of vectorizing pixel images. It happens in two ways either through automatic conversion tools which you can find in vector applications or online or you can perform the vectorization manually using smart hand techniques. These two conversion approaches have their pros and cons. The good thing about the auto-conversion that it is fast and the machine does it for you. But often the results turn out poor as the tracing algorithm messes up with lines generating uneven curves, color-mixes especially in case of gradients. It is always preferable to apply autotracing with high resolution photos with grunge effects. In case of small size images, the mess is guaranteed, therefore it is better to apply the second approach of hand-tracing. The handtracing has two limits it can take time, depending on the complexity of the image, next, the designer much simply not have enough skills to handle vector tools thus this can lead to another mess. However, in case of an experienced vector artist the speed and quality end results are not a question. To sum this up, machine vectorization can create untidiness and chaotic images, and manual-tracing promises a high quality and aesthetical results similar to the original picture. With bitmaps you can manipulate your photos easily and change the textures using different blending modes. This process resembles to real painting, and with vectorization method designers are limited to get complex texture and pattern effects. Apart from logos making, floor plan drawing, vector art can be perfect for cartoon design.
 What vector programs are used?
What vector programs are used?
The leader in the market today is Adobe Illustrator which is part of the Creative Could. Another one is CorelDraw, which is widely common in the former Soviet Union Republics. Another game player is Affinity Designer software which was initially created for Mac as an alternative vector program to Adobe Illustrator. Recently Affinity also released its first vector product for Windows machines and offers its program to people with small budgets. If you look for a free of charge version then you can go for Inkscape.
Vector file types
Widely accepted formats are AI, EPS, PDF, CDR, DFX, SVG.
- AI is acronym of Adobe Illustrator's native file format. It was first released in 1987 almost 30 years ago. Today, the latest version is Illustrator CC (21st update). AI best works with Adobe Illustrator. You can also use it in CorelDraw X7, most of the time the file works pretty well, preserving its original looks. However, you should be careful with vector files that utilize special effects, they simply might not open correctly. Note: CorelDraw file extension isn't compatible with AI.
- EPS stands for Encapsulated PostScript, and is considered widely usable vector graphics file format. It fits as Adobe pruducts, as well as CorelDraw and other vector editing software, e.g. Xara, QuarkXPress, Affinity Designer, Autodesk AutoCAD.
- PDF, known also as Portable Document Formatis an independent file format that displays vector graphics content to its full potential. However, it might have some distortion if saved with limited editing capabilities.
- CDR file extension stands for CorelDraw and is considered its native file format can only be opened in CorelDRAW.
- DFX opens as Drawing Interchange Format or Drawing Exchange Format. It is was initially native data file of AutoCad software used for creating professional 2D and 3D looking building blueprints, interiors and other architectural or manufacturing sketches. It is often used by engineers. Later on, AutoCad introduced another native file called DWG (Drawing) which supports rich design data.
- SVG file name is abbreviated from Scalable Vector Graphics phrase. The purpose of SVG is to integrate vector images in XML markup language. Otherwise browsers mostly support only jpgs, pngs.
Bitmap file types
The main bitmap or raster file types are JPG, JPEG. PNG, TIFF, PSD, GIF.
Where to convert raster to vector?
When you need to turn your jpgs, pngs, gifs and other images to high quality vectors you can painlessly do it through either graphic design agencies or even better and faster through online professional vectorization services. Our iVectorize.com service is one of them, and we provide low cost, fast image to vector conversion within 24 hours. We operate 24/7. Our team consists of highly experienced design artists who have been vectorizing logos, photos, sketches, artworks, architectural blueprints, text, numbers and more throughout many years. Each submitted work receives individual approach. We analyze the expectations of our customers and based on their need proceed with image conversion. We vectorize logos in less than a day. Same day vectorization service applies to average complexity images. If you send huge volumes of pictures for tracing, we might ask beforehand for more timing. All the works are manually converted allowing us to maintain details of your artworks and guarantee customer satisfaction. If you have specific requests, we always them then into consideration and apply changes accordingly.
iVectorize.com advantage is that no matter how fast you need your images vectorized, we charge the same flat rate which is quoted according to image complexity. Requesting your Quote for designing pixel logos to vector and let us take care of the rest.
Still have unanswered question? Contact us emailing at: [email protected]. Also read 5 reasons for choosing our professional vector service.
